So finally, after an extended development period and many people asking ‘are you ever releasing it’, I’ve released the theme files for the Guangzhou WordPress and bbPress theme.
As I say elsewhere:
Guangzhou is a two-column fixed width theme for both WordPress and bbPress. It is highly configurable, with two widget areas (sidebar and bottom), as well as customisable skins and many other options. It supports threaded and paged comments, making for very flexible discussion pages, as well as separating pings and trackbacks from comments – essential to keep the flow of conversation consistent.
Guangzhou has been in use on this site for over a year now and drives the appearance of both the main website and support forum. One of the main reasons for selecting bbPress for the forum was it’s integration with WordPress, and this theme brings this even closer.
I even took some extra time to make a short video:
Note that this theme requires WordPress 2.8 or bbPress 1.0

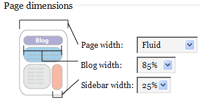
 Major overhaul of the admin interface – redundant options have been removed, and the interface has been simplified. Where possible I have used diagrams to show what the configuration options will change
Major overhaul of the admin interface – redundant options have been removed, and the interface has been simplified. Where possible I have used diagrams to show what the configuration options will change