I’ve mentioned Sublime Text 2 before. Although it’s in beta, and a little rough around the edges, it’s become my editor of the moment. Being a TextMate user it’s showing a lot of promise, and fortunately has a much more rapid development schedule. Did I mention it also works on OS X, Windows, and Linux?
Anyway, I thought I’d share how I’ve set it up for PHP development.
Installing Git
This is an optional part, but if you want to keep your plugins up-to-date you should install Git using this handy installer.
Fairly simple – download and run.
Zen Coding
The first plugin to install is Zen Coding. This is available for most editors and if you’ve never used it, it takes some of the tedium out of repetitive HTML.
You’ll need to download the plugin first (get the ‘tip’ version). Unpack the file into your packages directory and you’re set. Details of how to use Zen Coding can be found around the internet, but the specific shortcuts for Sublime Text are here. Pressing tab will expand any HTML, and ctrl+alt+enter will open the interactive editor (shown above).
Sublime Lint
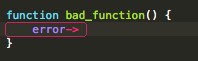
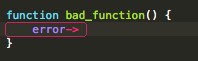
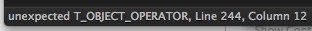
Next up is Sublime Lint. This plugin validates the file you are editing for basic PHP syntax errors. Any errors are shown immediately with a red box around the offending area, saving you a wasted round-trip effort of save/refresh/re-edit just to fix a missing semi-colon.
Installation is from GitHub. Either download the package and unzip, or use git and check it out directly:
git clone git://github.com/lunixbochs/sublimelint.git
When installed you will see a red box outline around syntax errors:

The status bar will show the specific error message when the cursor is in the area.

Sublime CodeIntel
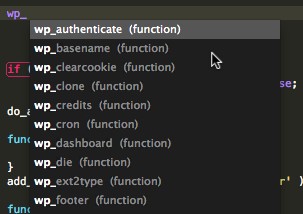
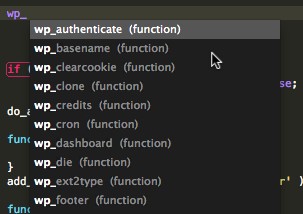
This is an interesting plugin, and uses the libraries from Open Komodo to provide proper symbol definitions and project wide auto-complete. That is, you can click on a function name and be taken immediately to its definition (it even understands classes and PHP5). You can also have auto-suggestion for functions outside of the current file.

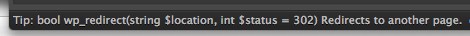
Additionally, the status bar will show parameter prompting when you use a function.

Installation is much the same as Sublime Lint. Grab the code from GitHub, or install via git:
git clone git://github.com/Kronuz/SublimeCodeIntel.git
You will then be able to alt+click on a function name to jump to the definition, and use the standard cmd+space for auto-complete. It may take a while for the plugin to scan your code.
Soda Theme
Soda is a UI theme that affects the editor itself rather than the editing area. It generally improves the look and feel of Sublime Text by using sharper icons and better contrasting elements.

The theme can be found on GitHub as well, and can be downloaded or installed via git:
git clone https://github.com/buymeasoda/soda-theme/ "Theme - Soda"
Although the installation guide suggests you can activate it from Sublime Text, I’ve only been able to activate it by editing Preferences -> Color Scheme -> User and manually enabling the theme. Details of this can be found on the GitHub page.
Icon
Yes, the default Sublime Text 2 icon is terrible. Fortunately it’s simple to replace. If you search through the Sublime Text forum you’ll find many contributions from users (this is my favourite). Download whichever you like and using the Finder, locate the Sublime Text application in your Applications folder. Right click it and pick show info. Drag the new icon onto the icon in the top left corner of the info window.