It’s been such a long time since I’ve posted anything here, and this is just going to be a technical post. Based upon feedback from different users, and the general direction of questions, I’ve released quite a major update of the Giraffe theme and plugin. The changes are:
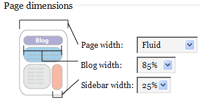
 Major overhaul of the admin interface – redundant options have been removed, and the interface has been simplified. Where possible I have used diagrams to show what the configuration options will change
Major overhaul of the admin interface – redundant options have been removed, and the interface has been simplified. Where possible I have used diagrams to show what the configuration options will change- Easy logos – a ‘logo’ directory now exists within the giraffe theme, and any image placed within here can be selected as the logo by using the admin interface. Additionally, two extra options exist to allow the logo to be randomly selected, and a custom function can be created to select a logo using whatever method you wish
- Auto-news – the admin interface will now periodically check this website for changes to the theme, and will display this from inside the admin interface. This should make it easier for people to know when the theme has been updated
- Curved corners and the left bar can be switched off
- Comments order – comments can be displayed oldest first, or newest first
- Gravatars – can be disabled
- Calendar – can be disabled
- Localization menu – now built into the theme
- Most W3C validation errors fixed
A side effect of these changes will be that a lot of the administration interface is no longer localized properly. Hopefully it shouldn’t be too long before the new words can be translated.
More posts soon.
hey john,
havin minor problems here with the theme and the theme admin plugin:
– still says its version 1.19
– cant get the plugin to work (!), after copying the files in the wp-content/plugin folder, i get an error saying there were missing giraffe files in the wp-admin sections (???)
pleeease help !
You should have the following directory structure:
wp-content/plugins/giraffe/
wp-content/plugins/giraffe/giraffe.php
wp-content/plugins/giraffe/… other giraffe files
It’s important that the giraffe plugin is inside the giraffe directory.
thanks a lot.
but now, the gravatars with the comments REALLY dont work. tested everything, and the gravatar plugin itself is workin fine. just not the gravatars within the comments section of the giraffe-theme … 🙁
could u pls help again ?
ok its me again.
now with logo troubles. theme description says the header logo would be served as *.png or as *.gif to browsers, to avoid IE transparency issues with *.png format. how does this work then ? I uploaded both png/gif versions of my logo, and selecting the *.png in the admin plugin only makes IE show the crappy transparent png.
and btw, ur original giraffe logo has got png-transparency and is shown correctly by IE ? wtf ?? how do u do it ?
thanks very much, Grinch
Gravatars are now configurable from the admin interface. If they are not being displayed you can switch them on from there.
For the logos, if you select a PNG then this will be used as the primary logo. If a GIF of the same name also exists this will be served to IE browsers.
There was a small bug in the admin plugin so I’ve re-released it. This will make the GIF logo work properly, as well as updating the version to 1.20. Re-download the plugin and see if that fixes your problems.
sorry man, but both the logo for IE and the gravatars dont work. did all i could… would u mind havin a look at my site ?! i dont think i messed it up, it just did not work right from the start….
thank u !
Shiny New Layout
After 2 days of trial and error customising the excellent Giraffe theme version 1.20 (UrbanGiraffe), I decided to go online with it
I picked it for its straight design and the fluid width. Running the 1280×1024 resolution, I began to hate my old…
Looking at your website it seems like you are using the older plugin. Download the latest Giraffe plugin, re-install it on your server, then go to the Giraffe administration page and save your settings again. This will overwrite your existing style.css, and so fix the problem that is stopping IE displaying the GIF.
As for the Gravatar, you need an additional plugin to make it work. Apologies for not making this clear on the theme page.
John,
I am having similar problems with the giraffe plugin. I want to be able to show the red version instead of the blue. I have installed the plugin and it shows up in my list of plugins from the admin section of wordpress, but when I click the plugin link it says, 404 file does not exist. I am using WP 2.0. Any ideas?
What is the URL for the plugin link? The Giraffe administration screen is found in ‘Options’, not on the plugin page.
John,
Figured out that I had to click on the “activate link”. Did that and got into the editing screen for the theme/plugin, but here is my problem. I want to use the red theme instead of the blue, but can’t because I don’t know how to “write enable” the theme directory. I tried chaning permissions of the directory using my cpanel, but that didn’t work. I have a feeling it has something to do with the fact that I haven’t created a .htaccess file. I have NO idea how to do that. Can you help?
Thanks. Kathy
You don’t need to create a .htaccess file. It should be possible to do this from cpanel. You need to change the permissions for the directory, and all its content, to 777 (a check in all boxes for read/write/execute on user/group/world)
Which directory? I did this for the giraffe theme directory. It still would not let me change colors. I got this error message:
You don’t need to create a .htaccess file. It should be possible to do this from cpanel. You need to change the permissions for the directory, and all its content, to 777 (a check in all boxes for read/write/execute on user/group/world)
Appreciate the help on this.
Kathy
Oops sorry, the error message I get is
Problem updating files – is the theme directory write-enabled?
Just to be clear, I tried chaning the permissions, via cpanel, for the entire theme folder (directory) and just the giraffe folder inside the theme folder. Then I went into my blog dashboard, clicked “options”, clicked “giraffe theme” and tried to change colors on that screen. It wouldn’t work.
You also need to make sure the files inside the giraffe directory have write permissions (i.e. give 777 permissions to style.css, index.php etc)
Yep, that did it. I had thought that making the directory 777 would changes all the files inside. But I had to change them all by hand. Thanks.
At the risk of overstaying my welcome, may I ask how I can make the links in the header bar link to pages on my site instead of blog pages?
Thanks.
One more question.
How can I change the path to the links in the header bar from pages to links on my website?
I.E. Where the theme has “About” in the header it links to a blog page called “About”. If I want it to link to a page on my site (http://www.mysite.com/aboutus.html), how do I do that?
You can edit the file ‘giraffe_functions.php’ inside the theme directory. In this file is a section like:
/*
function giraffe_top_menu ()
{ ?>
<li><a href="something.com">First choice</a></li>
<li><a href="anotherthing.com">Second choice</a></li>
<?php
}
*/
If you remove the /* and */ then you can add your links inside the function and they will appear in the top menu bar
Thank you.
I really love your theme. I have been tweaking it but don’t understand how to add categories in the sidebar. I noted someone had one for Photos and wondered how that was done. Any help would be appreciated.
Beth Ellen
Categories can be displayed by adding the following function into sidebar.php:
get_the_category_list ();
You can find more information about this from the WordPress Codex
Thanks, I will spend alot of time there, that is for sure. 🙂
Does anyone know how to style the elements below the footer? I am speaking of the copyright info, RSS feed links and the Theme link. Please take a look at my practice site. I am at a loss here. But that is nothing new. 😉 Thanks much.
Items in the footer are contained within the #footer CSS element. You can change the style like:
#footer
{
font-size: 0.8em;
color: red;
}
Any known problems with this theme in WP 2.5? I updated, and can’t seem to get the plugins working. But maybe I did something else wrong…