Translation:
Resources:
Life as a WordPress blogger has become remarkably easy. If you can hold a mouse and follow instructions then you’re most of the way towards carving out your own niche on the internet. A fresh installation gives you a powerful and attractive system with minimal effort, and with a little luck you can be blogging in under half an hour.
Despite the availability of hundreds of themes, and the general goodness of the default Kubrick theme, sometimes you just want to give your blog that personal touch, and the only way to do this is by going under the hood and having a look around.
A month in to running a WordPress-based website and I find myself doing the very same thing. None of the themes were exactly what I was looking for, and after investigating the internals of WordPress I realised it was a lot more involved than it initially appeared. I could certainly imagine a beginner being overwhelmed by the mass of acronyms and incongruent technologies.
With this in mind I decided to write a guide that would help not only myself, but might also help others who have been put off trying to experiment with WordPress. I make no claims of being a style guru and will rely on common sense and basic design principles.
In writing this I will assume a rudimentary knowledge of HTML and CSS. I will attempt to annotate all the important parts. The guide will begin slowly, but should speed up once a level of comfort has been reached.
Rather than starting a theme from scratch, and having to explain everything, I will instead focus on dissecting an existing theme and explaining parts as they are required. From a personal point of view, I find it easier to learn things by focussing on the small details, and ignoring everything else. In this instance I will be using the default WordPress 1.5 theme Kubrick.
Diagrams will be used where necessary, and annotated code will be available. The different stages will be available to download using the links in the menu on the right of each page.
The first part of this guide is split into two steps, and will result in a basic site with a minimum of style – it will be fully usable, if not particularly attractive. Future guides will dissect the theme further, and make it look more attractive.
Step 1: Pulling it apart
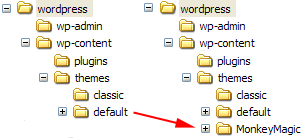
The first step is to make a copy of the default theme. All themes are found in the wp-content/themes directory. Here Ive simply copied the default theme and renamed it to MonkeyMagic:

Cleaning the theme
Now we need to clean the theme in order to make it our own. Every theme has a piece of information that tells WordPress what the theme is called, who wrote it, as well as containing other details such as version and description. This information is displayed by WordPress in the administration presentation section, and a theme will not work without it. The information is defined at the start of the file style.css. Its important that we dont get confused with the existing Kubrick style, so the best thing is to delete the style.css, and create a new one:
/* Theme Name: MonkeyMagic Theme URI: http://urbangiraffe.com/ Description: Theme dissection example Version: 1.0 Author: John Godley Author URI: http://urbangiraffe.com/ */
Make sure you save this in the MonkeyMagic theme directory, and not the default one!
Removing Kubrick
Next we need to remove some Kubrick specific styles in the file header.php. Dont worry about the details here, its just necessary we lose all styles.
Delete from line 17 to 48 (inclusive).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> <!-- leave this for stats -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<style type="text/css" media="screen">
/* BEGIN IMAGE CSS */
/* To accomodate differing install paths of WordPress, images are referred only here,
and not in the wp-layout.css file. If you prefer to use only CSS for colors and what
not, then go right ahead and delete the following lines, and the image files. */
body { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbgcolor.jpg"); } <?php /* Checks to see whether it needs a sidebar or not */ if ((! $withcomments) && (! is_single()) && (! is_page())) { ?>
#page { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbg.jpg") repeat-y top; border: none; } <?php } else { // No sidebar ?>
#page { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbgwide.jpg") repeat-y top; border: none; } <?php } ?>
#header { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickheader.jpg") no-repeat bottom center; }
#footer { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickfooter.jpg") no-repeat bottom; border: none;}
/* Because the template is slightly different, size-wise, with images, this needs to be set here
If you don't want to use the template's images, you can also delete the following two lines. */
#header { margin: 0 !important; margin: 0 0 0 1px; padding: 1px; height: 198px; width: 758px; }
#headerimg { margin: 7px 9px 0; height: 192px; width: 740px; }
/* END IMAGE CSS */
/* To ease the insertion of a personal header image, I have done it in such a way,
that you simply drop in an image called 'personalheader.jpg' into your /images/
directory. Dimensions should be at least 760px x 200px. Anything above that will
get cropped off of the image. */
/*
#headerimg { background: url('<?php bloginfo('stylesheet_directory'); ?>/images/personalheader.jpg') no-repeat top;}
*/
</style>
<?php wp_get_archives('type=monthly&format=link'); ?>
<?php wp_head(); ?>
</head>
<body>
<div id="page">
<div id="header">
<div id="headerimg">
<h1><a href="<?php echo get_settings('home'); ?>"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
</div>
<hr />
I have been studying different themes for days now, and I notice that many WordPress pages take a really long time to load, including this one. Is that because of the comments on each page, or is WP really such an annoying beast? Thanks!
so I’ve been following along with this guide, and when I implement step six, I followed the instructions exactly. But no changes are made. I then checked the source code for the HTML output and it appears that the sidebar is still at the bottom of the code, as if the get_sidebar() line were never moved. Then I go check out the PHP of index.php in the theme directory, and the function is at the top (and not at the bottom) where it should be. Any ideas as to what I’m doing wrong? It seems to be working pretty well for other people. The site is being hosted by dreamhost, if it matters.
Donna: A variety of reasons. The host may be slow, it may be geographically far away from you, your internet may be slow, the page may be big etc
Diogenes: Check that your browser cache is cleared. Also check that you are changing the correct file. You can both of these by inserting some text (anything) into index.php and verify that it appears in your browser.
clearing the browser cache has no effect. also, I’m quite positive I am changing the correct file (index.php in the theme folder, right?)
Thank you so much for this tutorial! I’ve been searching forever on a good WordPress tutorial, and they’ve all confused me. This is the only one where I could understand EVERYTHING. I’m well on my way to making my first WordPress template with ease. Thank you, John.
Diogenes: Yes, index.php is the correct file. If you have moved the location of the sidebar in the file and it is not appearing on your site then the only thing it can be is that your site is not using the theme you are editing.
First class stuff my good man!! Fancy turning your hand to a Joomla tutorial please?!?
I moved to just under
and double checked everything, but it still appears the same. Any thoughts. I’ve changed the index.php file and refreshed, but still looks the same. ??
Sorry my last comment obviously missed the code I typed in.
I typed in get sidebar after get header, and it still appears the same in my browser. Not sure why it won’t update
Sorry, I had plugins installed from earlier and it messed it around.
All figured out. How could I doubt your genius!
Thanks for this amazing tutorial!
[…] Dissection of a theme […]
Re problem with sidebar staying at the bottom of the page when moving getsidebar()function up to sit between header and content.
I had this problem – finally discovered that it was due to the fact that I had a static front page rather than the regular posts page as my home page. WordPress appears to make a copy of the normally used index.php which sits in the current theme directory and work from that. So no matter of modification of index.php in monkeymadness will alter the layout until you switch from using a static front page back to normal blog mode. Couldnt fully understand the code – but making the switch worked.
Sorry if this question has already been answered. Too many posts to read through.
I guess, as this article is all about modifying wordpress themes, it figures that there would be more than the normal number of users who have experienced the same problem.
Many thanks to the Dude who created this article. It’s very useful.
Matt, Melbourne Australia.
Hi, does anyone have a problem with the style.css not affecting the theme? I say this because I updated the various files accordingly: index.php, header.php, sidebar.php, etc. . However, the sidebar gets stuck at the top left of the page and any modifications to style.css are not reflected within the theme itself. For example: setting the sidebar with a red background in style.css doesn’t work. Nor does changing its’ position.
But I can see the changes I made in the css file when I look at style.css with the inbuilt WordPress file modifier. And I’ve tested the site with both Firefox and Internet Explorer and even emptied the cache various times.
Dee, does this help at all?
Hey,
When was the published pdf/print guide last updated?
[…] The Urban Giraffe * * XHTML Handbook […]
[…] Dissection of a theme […]
[…] Dissection of a WordPress Theme from Urban Giraffe […]
[…] So how do I do that ? Well apparently a good place to start learning about WordPress themes is here […]
[…] can’t provide the link. Here are other three rather easy to follow and well written tutorials:Dissection of a WordPress theme, So you want to create WordPress themes huh? and WordPress template tutorial. This way, chances of […]
[…] I can’t provide the link. Here are other three rather easy to follow and well written tutorials:Dissection of a WordPress theme, So you want to create WordPress themes huh? and WordPress template tutorial. This way, chances of […]
[…] theming ’step by step’â€, and that led me to Urban Giraffe’s Dissection of a WordPress Theme. This was like finding the Holy Grail! The tutorial is divided into sections, with each section […]
[…] ã“ã“ã‚’å‚考ã«ã€WPã®ã‚ªãƒªã‚¸ãƒŠãƒ«ãƒ†ãƒ¼ãƒžä½œã‚Šã‚’始ã‚ã¦ã¿ãŸã€‚ 日本語ã«è¨³ã—ã¦ãã‚ŒãŸæ–¹ãŒã„ã‚‹ã®ã ãŒã€ã‚ãˆã¦åŽŸæ–‡ã‚’èªã‚€ã“ã¨ã«ã€‚英文ã«æ…£ã‚Œã‚ˆã†ã€‚ ã¨ã„ã†ã‚ã‘ã§ã€Firefoxã«ã€ŒFireDictionaryã€ã¨ã„ã†è¾žæ›¸ãƒ—ラグインを入れã¦ã¿ãŸã€‚ マウスを乗ã£ã‘ãŸå˜èªžã®æ„味をã€ãƒªã‚¢ãƒ«ã‚¿ã‚¤ãƒ ã§ã‚µã‚¤ãƒ‰ãƒãƒ¼ã«è¡¨ç¤ºã™ã‚‹ã¨ã„ã£ãŸã‚‚ã®ã§ã€éžå¸¸ã«ä¾¿åˆ©ã€‚ 英文サイトã¸ã®æŠµæŠ—æ„ŸãŒå¤§åˆ†å¼±ããªã£ãŸã€‚å˜èªžã•ãˆåˆ†ã‹ã‚Œã°å¤§ä½“èªã‚ã‚‹ã‚“ã ã‘ã©ã€è¾žæ›¸ã§å¼•ãã®ã¯é¢å€’。 […]
[…] Dissection of a WordPress theme: Part 1 | Urban Giraffe (tags: Themes WordPress Reference Blogging Tips) […]
I’m having trouble getting my categories to display in an order other than alphabetically. I read the documentation where it states the categories will be ordered in the order I put them in …. not true. They’re showing up alphabetically, and I can’t find a way in Manage>Categories to change this. Any ideas? Where in Manage>Categories is this function? Thanks.
Patrick, you can display a list of categories using the function wp_list_categories. This function allows you to change the order in which they are displayed.
Thanks, John. So what do I change the ‘title_li=Categories’ to? Would it be ‘id_li=Categories’ ?
You would need to change orderby to ID, name, or count.
Gotcha. Thanks again!
This is a complete "newbie" question: I want to show my posts on search.php and archive.php in alphabetical order, and I’ve found the following code to help me do that:
<?phpif (is_category('all listings'))
{
$posts = query_posts($query_string .
'&orderby=title&order=asc&posts_per_page=-1');
} ?>
How would I add all of the other categories (besides that one)? In other words, what is the syntax? Would it be (‘all listings, retail listings, office listings’) ? I’m not confident enough to guess. Thanks again.
I’m not sure why you’d want search.php to show posts in alphabetical order (surely you want them in search order?), but query_post will return all posts unless you restrict it:
query_post ('orderby=title&order=asc');[…] Dissection of a WordPress theme: Part 1 | Urban GiraffeFirst part of a set of guides designed to explain how to create a WordPress theme by dissecting an e. WordPress Blog Resources brought to you by WP-SuperBlog.com […]
Nice article….thq
[…] http://urbangiraffe.com/2005/04/12/themeguide1/ […]
Thax a bundle for the gr8 article 😀
[…] first task is to return index.php to its original state. We only made one change before, which was to move the get_sidebar function call. The easiest solution here is to copy index.php […]
[…] http://urbangiraffe.com/2005/04/12/themeguide1/ […]
back that ass up teen masturbating techniques association island henderson harbor new york looking for mature bushes cockatoo adoption and rescues
infertility and massage therapy cathy the cake lady middlesex hospital middletown ct. free chica galleries teen anal slut stories
[…] Dissection of a theme […]
[…] Pasul 4: transforma acel template in unul pentru WordPress, in acelasi timp adaugand un link catre site-ul tau in footer langa cel al autorului original (nu fii nesimtit – lasa-l acolo). Daca nu esti coder cel mai bine este sa inveti cum sa faci asta aici sau aici. […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 A detailed look at what makes up a WP theme and how to create your own. […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 […]
[…] http://urbangiraffe.com/2005/04/12/themeguide1/ […]
[…] http://urbangiraffe.com/2005/04/12/themeguide1/ […]
back that ass up teen masturbating techniques association island henderson harbor new york looking for mature bushes cockatoo adoption and rescues
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 A detailed look at what makes up a WP theme and how to create your own. […]
[…] UrbanGirrafe’s popular 4 part tutorial on wordpress theme development. […]
[…] Create WordPress Themes from Scratch – Part 2ä»Žé›¶å¼€å§‹å¼€å‘ WordPress 主题教程 – 第2部分Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4详细介ç»äº† WordPress 主题的构æˆï¼Œä»¥åŠå¦‚何创建 WordPress […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 […]
[…] Dissection of a WordPress Theme […]
[…] Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 […]
[…] Dissecting a WordPress theme […]
[…] 30. ì›Œë“œí”„ë ˆìŠ¤ 테마 ë¶„ì„ […]