Translation:
Resources:
Life as a WordPress blogger has become remarkably easy. If you can hold a mouse and follow instructions then you’re most of the way towards carving out your own niche on the internet. A fresh installation gives you a powerful and attractive system with minimal effort, and with a little luck you can be blogging in under half an hour.
Despite the availability of hundreds of themes, and the general goodness of the default Kubrick theme, sometimes you just want to give your blog that personal touch, and the only way to do this is by going under the hood and having a look around.
A month in to running a WordPress-based website and I find myself doing the very same thing. None of the themes were exactly what I was looking for, and after investigating the internals of WordPress I realised it was a lot more involved than it initially appeared. I could certainly imagine a beginner being overwhelmed by the mass of acronyms and incongruent technologies.
With this in mind I decided to write a guide that would help not only myself, but might also help others who have been put off trying to experiment with WordPress. I make no claims of being a style guru and will rely on common sense and basic design principles.
In writing this I will assume a rudimentary knowledge of HTML and CSS. I will attempt to annotate all the important parts. The guide will begin slowly, but should speed up once a level of comfort has been reached.
Rather than starting a theme from scratch, and having to explain everything, I will instead focus on dissecting an existing theme and explaining parts as they are required. From a personal point of view, I find it easier to learn things by focussing on the small details, and ignoring everything else. In this instance I will be using the default WordPress 1.5 theme Kubrick.
Diagrams will be used where necessary, and annotated code will be available. The different stages will be available to download using the links in the menu on the right of each page.
The first part of this guide is split into two steps, and will result in a basic site with a minimum of style – it will be fully usable, if not particularly attractive. Future guides will dissect the theme further, and make it look more attractive.
Step 1: Pulling it apart
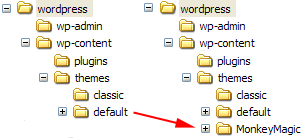
The first step is to make a copy of the default theme. All themes are found in the wp-content/themes directory. Here Ive simply copied the default theme and renamed it to MonkeyMagic:

Cleaning the theme
Now we need to clean the theme in order to make it our own. Every theme has a piece of information that tells WordPress what the theme is called, who wrote it, as well as containing other details such as version and description. This information is displayed by WordPress in the administration presentation section, and a theme will not work without it. The information is defined at the start of the file style.css. Its important that we dont get confused with the existing Kubrick style, so the best thing is to delete the style.css, and create a new one:
/* Theme Name: MonkeyMagic Theme URI: http://urbangiraffe.com/ Description: Theme dissection example Version: 1.0 Author: John Godley Author URI: http://urbangiraffe.com/ */
Make sure you save this in the MonkeyMagic theme directory, and not the default one!
Removing Kubrick
Next we need to remove some Kubrick specific styles in the file header.php. Dont worry about the details here, its just necessary we lose all styles.
Delete from line 17 to 48 (inclusive).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" /> <!-- leave this for stats -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<style type="text/css" media="screen">
/* BEGIN IMAGE CSS */
/* To accomodate differing install paths of WordPress, images are referred only here,
and not in the wp-layout.css file. If you prefer to use only CSS for colors and what
not, then go right ahead and delete the following lines, and the image files. */
body { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbgcolor.jpg"); } <?php /* Checks to see whether it needs a sidebar or not */ if ((! $withcomments) && (! is_single()) && (! is_page())) { ?>
#page { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbg.jpg") repeat-y top; border: none; } <?php } else { // No sidebar ?>
#page { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickbgwide.jpg") repeat-y top; border: none; } <?php } ?>
#header { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickheader.jpg") no-repeat bottom center; }
#footer { background: url("<?php bloginfo('stylesheet_directory'); ?>/images/kubrickfooter.jpg") no-repeat bottom; border: none;}
/* Because the template is slightly different, size-wise, with images, this needs to be set here
If you don't want to use the template's images, you can also delete the following two lines. */
#header { margin: 0 !important; margin: 0 0 0 1px; padding: 1px; height: 198px; width: 758px; }
#headerimg { margin: 7px 9px 0; height: 192px; width: 740px; }
/* END IMAGE CSS */
/* To ease the insertion of a personal header image, I have done it in such a way,
that you simply drop in an image called 'personalheader.jpg' into your /images/
directory. Dimensions should be at least 760px x 200px. Anything above that will
get cropped off of the image. */
/*
#headerimg { background: url('<?php bloginfo('stylesheet_directory'); ?>/images/personalheader.jpg') no-repeat top;}
*/
</style>
<?php wp_get_archives('type=monthly&format=link'); ?>
<?php wp_head(); ?>
</head>
<body>
<div id="page">
<div id="header">
<div id="headerimg">
<h1><a href="<?php echo get_settings('home'); ?>"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
</div>
<hr />
[…] y done, well rounded, calming theme for WordPress 1.5. Smooth! (1) Linking Posts Dissection of a WordPress Theme: How did I miss this one? An in dept insight into WordPress 1 […]
[…] nt to make have a better overall look. A website I found that looks like it’ll help is hwww.urbangiraffe.com Keep watching as I begin to transform the look of my blogs, if you’r […]
Looks like a few people had a problem with the layout starting after siderbar portion of this tutorial. I did as well. Still am as a matter of fact. Could there be any other reason that the suggested CSS is not affecting the layout?
Hi, I have downloaded your excellent guide and I’m starting to personalize my blog to make it match with the rest of my site desing , but I’m having a problem whit the css. I have all the images in a directory outside of wordpress’s directory, so in the css file I’m referring the images like this: ../my_site/image.gif but don’t work at all :’( I tried also with: my_site/image.gif but nothing!
My English sucks, I know, but I hope you can understand me, Thanks!
[…] 0 minutes ago in Tutorials Part one – Pulling it apart Part two – Complete design, header and footer Part three – The […]
Your guide to a more personal blog was really good! You explained everything so easy!
Thanks for a really good guide!
it was my mistake! i can fix it now, Thanks
Kwanza: Which part are you having difficulty with in particular?
[…] e: Kubrik. This will definitely help me give mine the “personal” touch I need. http://www.urbangiraffe.com/2005/04/12/themeguide1/ http://wp-plugins.net/index.php?PHPSESSI […]
Thanks for taking the time to help us “WordPress” newbies. Your work is appreciated!
Thank you very much for this — as others have said, much much better than what’s in the codex.
I have two questions.
One, how can I get my header and footer to be transparent, so that my fabric background image shows there? I know I can paste another copy of the image in the header and footer, but that’s not what I want either.
Two, after the sidebar content ends, the main content spreads over to fill that space. How can I get the main content to stay in its own column?
Thanks!
Nevermind my second question — after further exploration I found that you’ve continued the series and address this in part two. Maybe if I keep reading I’ll find you’ve answered my first question, too.
[…] template. Web design is toch niet m’n sterkste kant. Voor degene die het aan durft: is een aardige tutorial die je aan het handje neemt met het aanmaken van je eigen templat […]
[…] f a WordPress theme: Part 1 Filed under: Random Thoughts — angie @ 12:35 am UrbanGiraffe » Dissection of a WordPress theme: Part 1 Hopefully this will lead to a bet […]
[…] as completely lost as to how to really customize WordPress until I came across a series of tutorials authored by a very smart man named John Godley. I have to give “mad props&# […]
[…] ll be finished soon. For a decent guide to customising the default WordPress the check out Part1 and Part2 of UrbanGiraffe’s guides This entry was […]
Great guide! I’m having a problem following along, though. Nothing I do in the style.css file is having an effect on the page layout. That is, I can’t get my sidebar to align on the right. Any idea what could be causing this problem? Thanks.
There are a few possible causes:
If you add:
#sidebar{ background-color: red }
Then your sidebar should change to red. If it doesn’t then one of the listed problems is occurring. If you can’t find it, post a link to your site and I can take a look
[…] http://www.urbangiraffe.com/2005/04/12/themeguide1/2/ […]
[…] Dissection of a WordPress theme: Part 1 […]
Awesome! And I was just about ready to turn my back on WordPress.
I can’t seem to view the index.php in my theme editor… it just isn’ listed there. Is there another way to edit it?
This is the best tutorial/information page I’ve ever found for coding. I think I love you. Seriously, the information was exactly what I needed to make my mind grasp the basic functioning of a template. Thank you.
Emil: It is titled as ‘Main template’
[…] Dissection of a WordPress theme: Part 1 […]
[…] i definitely have to give large credit for my newly discovered WordPress theme understanding to the Urban Giraffe’s “Dissection of a WordPress Theme“. His tutorial was very easy to go through and he strips the theme down to the bone first and then builds it up, he doesn’t try to go into all the craziness right away without the basic knowledge that’s required. […]
I read all 4 parts of your Theme tutorial and it’s EXACTLY what i needed. you made it so it wasn’t intimidating. i already knew HTML and CSS and it still felt daunting.
thanks so much for your guidance, looks like i’m only one of many people who are benefiting from your great WordPress guide. if your guide isn’t already linked from the main WP site, it definitely needs to be, it’s the best Theme 101 out there.
Thanks!!!
[…] The guide can be found here. […]
[…] from http://www.urbangiraffe.com/2005/04/12/themeguide1/2/ […]
[…] UrbanGiraffe » Dissection of a WordPress theme: Part 1 (tags: WordPress Themes) December 23rd 2005 Posted to del.icio.us […]
[…] Since everything is up and running smoothly, now comes the fun part — the design! This, I know, is going to be a bit of a challenge. Even so, I’m rolling up my sleeves and diving in. I have what I would consider to be a pretty good knowledge and understanding of (X)HTML and CSS, so I think I’ll be alright. I’ve already found some excellent resources to help me along the way. If you know of any more or have some of your own tips and/or suggestions, please feel free to post a comment and share them here. […]
Finally a wordpress tutorial that learns me something…
My own theme
From now on, this blog comes with a slef made theme – the RusiTheme. Version 0.1 just came online. The CSS has been built completely from scratch. Thanks to John Godley from UrbanGiraffe for his great WordPress theme how-to. RusiTheme heavily uses ant…
Thank you very much! This tutorial helped control my sanity. 🙂
[…] Na, o dabar toliau tÄ™siam darbus su savo puslapiuku. Artimiausiu metu reikia nusprÄ™sti kaip jį pavadint, nes niekaip nesugalvojam. O didžiausias planas yra „iÅ¡rengti“ esamÄ… iÅ¡vaizdÄ… ir perdaryt jÄ… į 3 stulpelių formatÄ…, panaudojant Urban Giraffe sukurtas instrukcijas. […]
RusiTheme
The CSS of RusiTheme – my first, neat, little, and sweet WordPress theme – has been built completely from scratch. Thanks to John Godley from UrbanGiraffe for his great WordPress theme how-to. RusiTheme heavily uses anti-aliased Nifty Corners – thanks…
[…] 一直迷茫于这个WP的模版,今天看到一篇《WordPress is not PHP》,深å—å¯å‘,原æ¥å¦‚å½¼å–~æ—©è¿™æ ·è¯´ä¸å°±å®Œäº†ã€‚å¦å¤–åˆé¡ºè—¤æ‘¸ç“œæ‰¾åˆ°äº†ã€ŠDissection of a WordPress theme》part1 part2 part3ï¼Œæ½œå¿ƒç ”è¯»ï¼Œå—ç›Šé¢‡å¤šï¼Œçœ‹æ ·å终于有机会有自己的脸了~ olala […]
[…] but…since i am still having my procrastination therapy i decided to have major construction with the theme the one i am using now is Triplet Identification Band nothing problematic but i just don’t like the way that i am actually using someone’s work so…i need my OWN theme after google-ing for a while i found this “Dissection of a WordPress theme” by UrbanGiraffe there are 3 parts: one, two, and three they have wordpress plugins and themes too. oh well…let’s see if i can make my own now. […]
Thanks a bunch! You pretty much fixed my site! Awesome tutorial! I want to have your babies!
[…] UrbanGiraffe » Dissection of a WordPress theme: Part 1 […]
[…] I was invited this morning to use the latest MSN Messenger, 8.0, aka Windows Live Messenger. It’s not too different to 7.5; much more aesthetically pleasing though. You can choose what colour it appears in, but that, timestamps and a small P2P network (”Shared Folders”) are really the only differences. Have a screenshot: I had my driving lesson as usual today; downhill-starts. I didn’t do badly at all… I took in some advice(ish) that Ben gave me last night and stopped worrying so much about it, and concentrated on driving well, which really worked. I shocked my tutor though, when I said I preferred hill-starts to downhill ones – apparently most learners prefer downhill I was supposed to be putting the things off my shelves that I want to keep into crates, and the rubbish into binbags this evening, but I guess I didn’t feel like it I don’t feel like doing much at the moment.I have done version 1.1 of my blog, though. It’s really spiffy now and all made by me, instead of an edited theme. It’s not as graphically fantastic as the last one, but that was totally ripped from one of the default themes – I used UrbanGiraffe’s “Dissection of a Theme” tutorial. […]
Thank you Giraffe guy.
Thanks for your guide! I’m bookmarking it and will be working on creating my own blog, just the way I like it!
Absolutely fantastic – gone through part 1 in about 20 minutes with absolutely no problems. Even being a complete newcomer to CSS and PHP, I have had no problems, and this site comes as a refreshing find after hours of daunting tutorials and hacked together tips. Once I’ve done this, I’m sure I will be able to really enjoy myself trying out some of the many stunning techniques I’ve picked up on my ‘travels’ across the net, but been stuck on implementing!
Thanks again.
Thanks for your guide! I’m bookmarking it
Hi there,
I am having the same problem as Law – and I went through the list of possible problems that you replied with, and I still can’t seem to fix it. Any suggestions?
Without seeing the theme in action it’s hard to say. Is it online?
I think i messed up. Everytime I go to the dashboard to test the style, it doesn’t show and at the bottom it says that the stylesheet is missing for MonkeyMagic. HELP!! What did I do wrong and how can I fix it.
Very well written, and useful indeed. Bookmarked.
Thanks for this, It explains it so easily. To me you are a legend.
This is great, i’m gonna try it
thank u very much
Thanks so much for writing this. I set up my blog just a couple of months ago and tweaking the theme has been a trial-and-error challenge.
This is exactly what I — and I imagine, all new WordPressers — need. Really super!
Hi John, I left a link to the stripped word press theme that I have up right now – maybe that will give you some insight. Thanks for looking.
samida: Does the file style.css exist in your /wp-content/themes/MonkeyMagic directory?
sarah: When I look at the HTML for your page I noticed that there are no stylesheets defined, and so nothing you do in the style.css will have any effect (the page doesnt even know they exist!). Do other themes work on your blog? Have you put the location of your blog in the WordPress administration Options? (go to admin/options/general and look at ‘wordpress address’ and ‘blog address’)
The most straight to the point tutorial i found bout making a custom themes, great work n thanks. I`ll try this soon 🙂
[…] UrbanGiraffe » Dissection of a WordPress theme: Part 1. […]
[…] UrbanGiraffe » Dissection of a WordPress theme: Part 1. […]
My site doesn’t show the sidebar change either.
Thanks bunches for such a super easy intro tutorial. I’m a complete newbie and it worked wonderfully for me! Can’t wait to get to the more advanced stage.
Dee: Check that the stylesheets referred to in your pages (look at the HTML using ‘View Source’) refer to the actual stylesheets that you are editing. Also, I noticed that your website has numerous HTML errors. These may be causing the sidebar section to not be recognized. FireFox and the HtmlValidator plugin make great tools to check that everything is correct.
I customized my blog using your tutorial, and got exactly what I wanted, thank you so much for making this arduous process so digestible!
Now to my question…
I wanted my sidebar to be outside the content area, so I made the margin left slightly larger than the content area and then made the overflow visible, and everything looks great in safari and firefox and even IE on mac, but IE on windows looks horrible, the sidebar gets knocked down below the content, and the whole wrapper is nudged over 50 px or so.
live here… http://blog.fearless-future.com/
any ideas?
Thank you!
Jonathan
[…] Thankfully I have a guide here to help me tame the seeming mass that is wordpress. Now it doesn’t seem quite so big! Need help, then check it out. […]
Thanks bunches for such a super easy intro tutorial. I’m a complete newbie and it worked wonderfully for me! Can’t wait to get to the more advanced stage.
[…] I am currently testing the waters of making a WordPress Template from scratch. It is so hard!! I barely know that much about CSS, much less putting it all together…LoL I have been following a tutorial from the Urban Giraffe, plus I’ve been looking at other people codes to try and piece it all together in my mind. I am not one who enjoys reading and I get bored fairly easily, so I just kind of jump in hands on style…Ha Ha I plan on reading some more though and having lots of trial and error by testing things to see if they work. So maybe I will write a template to offer here and then again, I might just get aggravated and quit…Ha Ha Really the only way I see of getting what I want is to do it myself, so I really do need to learn for myself and hopefully you too! I also made a cute bunny today and plan on getting that put up on my site sometime tonight or in the morning. Well I’m off to fiddle with this template for alittle longer. Here is the link to my test blog if you’d like to see how far I’ve gotten. (Not Very Far…LoL) http://pixelinghoney.net/mytestblog/ […]
[…] 10) DIY Theme Guides/Tips: 10.1) UrbanGiraffe: Dissection of a WordPress Theme 10.2) ChrisJDavis: Secrets of WP Theming 10.3) Tech Wench: WordPress 1.5 Theme Cheet-Sheet 10.4) boren.nu: Anatomy of a WordPress Theme […]
Goofy Lookin’
This blog is going to look pretty goofy for awhile. I’m learning to create WordPress Themes, and I figured that the best way to test it out was live, right here.
Thanks to UrbanGiraffe for the Dissection articles!
…
[…] Urban Giraffe […]
I’m old, and not nearly as sharp as I think I used to be. I need to be taken by the hand and led step by step through these processes, and you did exactly that. Thanks to you, WordPress will, no doubt, become not just a blogging tool, but my CMS as well.
As for those seeing no change in their sidebars, perhaps reloading their page would help.
[…] I’ve been looking at a couple links that will, I hope, help me to design my own template. […]
What an awesome resource. Many thanks for this – been toiling like a madman to edit themes, this is _just_ what I needed. Link will be on my blog hope other come join those of us all happy to have found the Urban Giraffe! Thanks.
Managed to get my edited version live in the control panel, can select it and WordPress says it’s being used, but it isn’t. Cleared caches, tried different browser, checked my amended files (header.php etc) and refreshed my server – no luck. Can swap between the two standard options and see changes on the fly. Any ideas anyone? Many thanks.
Ah, hang on. Do I need to strip out ALL of teh current CSS code in style.cass aside from the commented out intro stuff? Wow, drastic! 🙂
UrbanGiraffe 테마가ì´ë“œ (ì˜ë¬¸)…
UrbanGiraffeì˜ ì›Œë“œí”„ë ˆìŠ¤ 테마가ì´ë“œìž…니다. 테마 ì œìž‘í•˜ëŠ”ë° ë„ì›€ì´ ë 것입니다….
Hi, I love your tutorial. I love it that you go through all the steps slowly so that, me, a beginner, can understand it.
I ran into one problem though: the sidebar. When I put the code to move it to the right, it didn’t move. I tried turning the sidebar red, also, but that didn’t work either. I think the CSS isn’t getting picked up.
What should I do?
[…] The most helpfully and through is an absolutley excellent step by step guide to breaking apart kubrick (the dault wordpress theme) and custimizing each indivudal part. The great thing about this guide, ahtouhg it;’s 94 pages, is that it breaks down each indivudal step quit with a lot of detail. It’s great for experts or beginners a like. See link: http://www.urbangiraffe.com/2005/04/12/themeguide1/ If you want to get a blog up and going, but want to custimize it somewhat, just pick a nice theme looking theme from the wordpress theme directory and change the header. Actually I plan on realeasing this theme publically when I have some extra time to go through what I have to officially include in the file. […]
Noelle, the first thing you can check is that stylesheet on a page is pointing at the CSS file you are changing. In your browser, choose ‘view source’ and make sure that stylesheet link is correct. If this is correct then check that you are referring to the sidebar correctly in the CSS file. Can you change the colours of other elements on the page?
Useful theme. Thanks!
dj
[…] 2.Dissection of a WordPress theme  (via urbangiraffe) 分8个æ¥éª¤è§£å‰–æ¨¡æ¿ […]
[…] Huwaaa….akhirnya slesei juga, ini BloGue versi WordPress dibkin berdasarkan Kubrick, WordPress default theme. Why? unfortunately karena keterbatasan kemampuan sbg seorang newbie. Pertama bikin langsung dari BloGue versi manual, tampilannya rusyak jika diliat dengan internyet ekplorer. Setelah googling nemu tutorial yang apik buat Dissecting WordPress Theme, yup baru deh setelah itu seharian ngumek-umek si Kubrick dan akhirnya jadilah dia: BloGue Theme for WordPress based on Kubrick WordPress default theme! […]
I quite like the tutorial, it’s a great way to get up to speed on things. The one suggestion I would make is to add links to parts two, three and four from within the Conclusion section.
[…] http://www.urbangiraffe.com/2005/04/12/themeguide1/ – makes wordpress themes relatively easy […]
Thanks for sharing your knowledge
I really appreciate it.
[…] Dissection of a WordPress theme: Part 1 Dissection of a WordPress theme: Part 2 Dissection of a WordPress theme: Part 3 Dissection of a WordPress theme: Part 4 […]
thank you SO much for this easy tutorial!
I’ve been going blind at the codex site, running around from area to area trying to find what i want. not knowing what i can take out of the template and what i cannot. In the process have messed up the template i was building. And decided to come here. And thank you immensely.
Hi John,
Have you updated the tutorial to cover 2.0? Does it matter? (I’m that much of a neophyte.) I want to dive in, but not if the info is outdated and I’ll have to re-learn.
Thanks…
Rosemary
John, I just went through the first two sections and I have to say Kudos for explaining this crap is such laymens terms. Amazing enough I have had only one problem that I can’t fix.. After stripping the header.php as outlined in part 1, the blue Kubrick collar still remainded and I was unable to remove it throughout. You can still see the blue underneath my header images when the browser window is not full screen… How do I fix this?
Hi Rebecca,
It worked for me. You have to delete everything between the tags, then, don’t forget to update.
oops! between the style tags!