Web design is a notoriously tricky subject. Often we give up any thoughts of innovation when the process of realising them is such hard work. Part two of this WordPress dissection continues to try and explain the basic workings of the software, how this relates to the layout, and how anyone can personalise their blog.
The focus will be on finalising the basic layout from part one, and then finishing the header and footer sections. Both of these are important as they stylistically define a blog and act as visual focal points – do it well and people will want to read your blog, do it badly and they may not even bother.
Web designs
Websites are consistently at the mercy of numerous difficulties. They must be able to present information to people who run different software, on different platforms, in different languages, and with different levels of visual awareness.
In the early days of the web this was relatively easy. People did not expect much and were impressed just by the availability of a website. Layouts were chunky and appeared to be created by programmers. Most of them were.
Today the emphasis is on making a attractive site that is elegant and clean and works transparently of the content. WordPress has, to a large extent, achieved just that, and makes full use of the latest design methodologies. It is therefore important that any WordPress theme discussion attempts to retain this ‘standards conforming’ philosophy.
Accessibility and Google friends
Accessibility is a term used to describe the process of making a website accessible to those who may be viewing it on something other than a high resolution monitor, or who may even be visually impaired.
A key issue here relates to font size. We don’t want to design a theme with an impossibly small font, and neither do we want to prevent the chosen font being re-sized to suit personal preference.
A secondary issue regards Google. Most of us want our content to appear in Google’s pages, and there are a lot of things we can do to improve its ranking. One of the simplest is simply arranging our page such that content is delivered before menus and other non-content. Why? It seems that Google gives preference to data at the front of an HTML page.
Putting the content first also makes the website a better experience for non-graphical users. There are not many of these, but there are some.
Captain, we have a problem
So what does this have to do with the second part of the guide? My original plan was to cover the header, footer, and sidebar here, and finish the series with the content. Thirty minutes into writing part two and I realised my previous design was far from complete, and that it was going to take time to explain why.
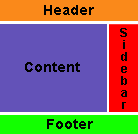
Fortunately the problem was not a big one. In fact, I could easily have explained it as a design decision and skipped straight ahead. Instead, let’s look at what I previously proposed:

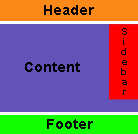
This is a standard website design and worked perfectly until the content section became taller than the sidebar. This had a strange effect:

The content has wrapped around the sidebar! In itself this is not a big issue and is easily fixed, but it became apparent how unfinished the previous design was. It’s time to make amends.
Some statistics
Before we do that, I want to show some statistics from my own website.
| Mozilla Firefox | 43% |
|---|---|
| IE6 | 43% |
| Apple Safari | 6% |
| Opera | 3% |
| Others | 5% |
Taking into consideration that WordPress attracts more non-IE users, it’s obvious that we must cater for many different browsers on several platforms.
Options
Variations on a common theme will be presented as options. These will change appearance or add extra functionality to the theme, and the intention is to cover a wider range of ideas without forcing a particular style.
An option will be presented as follows:
 Option 1 – Some description
Option 1 – Some description
I’ve gone through your tutorial several times. I get everything to work but the footer. For some reason it doesn’t appear to be applying the css from the stylesheet. Can you take a look and point out my error?
I totally dig your work, its been a huge help so far. Thanks.
I am putting up a site and have found your tutorial extemely helpful, but on my site I have this line right below my header and I can’t figure out how to get rid of it for the li8fe of me. Any help would be greatly appreciated.
Hi.
You´r first themguide (part 1) is really good and easy to understand but part 2 of it did not make much changes on my blog unfortunately.
Allthough I followed all the steps you made.
Can it be different if it is WordPress 2.0.5?
My headerimg from the kubriktheme didnt disapear and the margin didnt´n change. The footer did not change either.
In step 3 the apperence of the page did not shrink either.
I would love to learn why.
Thanks.
[…] 「Dissection of a WordPress theme: Part 2ã€ã®è¨³ã€ŒWordPress テーマã®è©³èª¬ï¼šç¬¬äºŒç« ã€ãŒã‚„ã£ã¨çµ‚了。 […]
[…] ã“ã®ã‚¬ã‚¤ãƒ‰ã¯ John Godley ã«ã‚ˆã‚‹ã€ŒDissection of a WordPress theme: Part 2ã€ã®ç¿»è¨³ã§ã€è‘—作権㯠John Godley ãŒä¿æŒã—ã¦ã„ã¾ã™ã€‚ã“ã®ã‚ªãƒªã‚¸ãƒŠãƒ«ãƒšãƒ¼ã‚¸ãŠã‚ˆã³ï¼ã¾ãŸã¯ã“ã®ç¿»è¨³ãƒšãƒ¼ã‚¸ã®è¤‡è£½ã«ã¯åŽŸè‘—者ã«ã‚ˆã‚‹è¨±å¯ãŒå¿…è¦ã§ã™ã€‚- This guide is the translation of the guide UrbanGiraffe » Dissection of a WordPress theme: Part 2 by John Godley who is the owners of the copyright. Any reproduction of the original page and/or the translated page is allowed only with the permission of the author. […]
Internet Explorer is aggravating me. I’ve tried everyway possible to get the sidebar to position correctly within IE, but to no avail. Of course Firefox and Safari both behave normally. I’m not sure what is wrong. I’ve pasted the style information for the content, sidebar and wrapper. Any help would be appreciated.
#wrapper {padding:9px;
padding-top:0;
padding-bottom:10px;
border-left:solid 1px;
border-right:solid 1px;
border-color:#9F9E9E;
margin:0 auto;
width:expression(document.body.clientWidth #wrapper{
width:97.5%;
}
#sidebar {background-image:url(images/content_bg.gif);
background-repeat:repeat-x;
background-color:#C2C2C2;
border:solid 1px;
border-color:#9F9E9E;
margin-bottom:10px;
width:27%;
float:right;
padding-right:10px;
}
#content {background-image:url(images/content_bg.gif);
background-repeat:repeat-x;
background-color:#C2C2C2;
border:solid 1px;
border-color:#9F9E9E;
margin-bottom:10px;
width:69%;
float:left;
padding-left:5px;
padding-right:7px;
text-align:justify;
}
Bryan, all I can suggest is to make the elements smaller and see if it starts working in IE. Sometimes with a percentage width, a fixed padding/margin can confuse IE so it thinks there isnt enough space and pushes elements out of the way.
[…] 2) http://urbangiraffe.com/2005/04/22/themeguide2/Â […]
This guide is what got me on the road to learning CSS. I am no designing websites commercially and fluent in CSS. Thanks for this fantastic resource – it has proved itself to be invaluable to me.
hello!
Thanks for the nice tutorial!
Well, my site is not working completely. I think that I missed a part where to configure the approiate spacing or something in the content, because it is placing the posts not aligned with the header and footer
Also, comment CSS is not working! 🙁
Sorry my english!
PD: http://futuroesplendor.mud.cl/capsulecorp
Elear,
You should give your header element the same width as your page:
#header { width: 700px}It is also likely you will need to remove the left-padding from #headerimg. The same goes for the footer
Thankyou for a great tutorial. Beginning with that and no previous experience of CSS I’ve made the site I wanted. The only problem is when I checked it on IE and find that the sidebar is dropping down below the posts – it displays fine in Firefox.
Can you tell me where I start looking for the problem?
Amanda
I’ve managed to improve it a bit by fiddling with the percentages after reading another here comment on one of the other questions. It’s not perfect because the sidebar doesn’t sit flush right.
Another strange thing is that the colour of the post headings changes half way down the page in IE – not in Firefox. Why would that be given that they’re controlled by the same code? Very odd…
Thanks again
Amanda
Amanda, does this FAQ entry help?
Hi John,
Thanks for this great tutorial. I bought the printable version of it and there are several differences with what’s online ("Fluidity without the breakdown, notably"). Which should I rely on?
Cesco
The printed one is newer. They should both be reliable.
[…] of a WordPress Theme – Part 1, Part 2, Part 3, Part 4 A detailed look at what makes up a WP theme and how to create your […]
[…] of a WordPress Theme – Part 1, Part 2, Part 3, Part […]
[…] 2ä»Žé›¶å¼€å§‹å¼€å‘ WordPress 主题教程 – 第2部分Dissection of a WordPress Theme – Part 1, Part 2, Part 3, Part 4详细介ç»äº† WordPress 主题的构æˆï¼Œä»¥åŠå¦‚何创建 WordPress 主题So […]
[…] of a WordPress Theme – Part 1, Part 2, Part 3, Part […]
[…] older tutorial, but still relevant, this is an in-depth series from Urban Giraffe (See parts 1, 2, 3, and 4) that will take you through the entire process of developing a WordPress theme, with […]
[…] of a WordPress Theme – Part 1, Part 2, Part 3, Part […]
[…] of a WordPress Theme – Part 1, Part 2, Part 3, Part […]
Hi,
This is great learning material you have here, I would first like to thank and congratulate you for it.
I think a found a minor mistake:
In sentence “(…) pointed out yet, header.php defines the div ‘page’ which contains everything, (…)” on page 4, instead of file “hader.php” it should refer to file “index.php”.
Thanks again,
Miguel
Sorry, after reading with more attention I see this is not a mistake.
Ok, so div ‘page’ is defined in header.php file. But now my doubt is, why does the div ‘page’ contains everything, including the div ‘wrapper’, since this is defined in the index.php file in paralle with call for header.php that defined the div ‘page?
Is it because the div ‘page’ is always on top of other user defined containers? Maybe I should get into CSS more thoroughly…
Thanks,
Miguel