I’ve mentioned Sublime Text 2 before. Although it’s in beta, and a little rough around the edges, it’s become my editor of the moment. Being a TextMate user it’s showing a lot of promise, and fortunately has a much more rapid development schedule. Did I mention it also works on OS X, Windows, and Linux?
Anyway, I thought I’d share how I’ve set it up for PHP development.
Installing Git
This is an optional part, but if you want to keep your plugins up-to-date you should install Git using this handy installer.
Fairly simple – download and run.
Zen Coding
The first plugin to install is Zen Coding. This is available for most editors and if you’ve never used it, it takes some of the tedium out of repetitive HTML.
You’ll need to download the plugin first (get the ‘tip’ version). Unpack the file into your packages directory and you’re set. Details of how to use Zen Coding can be found around the internet, but the specific shortcuts for Sublime Text are here. Pressing tab will expand any HTML, and ctrl+alt+enter will open the interactive editor (shown above).
Sublime Lint
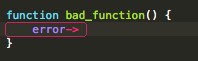
Next up is Sublime Lint. This plugin validates the file you are editing for basic PHP syntax errors. Any errors are shown immediately with a red box around the offending area, saving you a wasted round-trip effort of save/refresh/re-edit just to fix a missing semi-colon.
Installation is from GitHub. Either download the package and unzip, or use git and check it out directly:
git clone git://github.com/lunixbochs/sublimelint.gitWhen installed you will see a red box outline around syntax errors:

The status bar will show the specific error message when the cursor is in the area.
![]()
Sublime CodeIntel
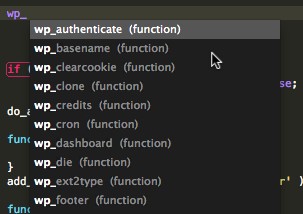
This is an interesting plugin, and uses the libraries from Open Komodo to provide proper symbol definitions and project wide auto-complete. That is, you can click on a function name and be taken immediately to its definition (it even understands classes and PHP5). You can also have auto-suggestion for functions outside of the current file.

Additionally, the status bar will show parameter prompting when you use a function.
![]()
Installation is much the same as Sublime Lint. Grab the code from GitHub, or install via git:
git clone git://github.com/Kronuz/SublimeCodeIntel.gitYou will then be able to alt+click on a function name to jump to the definition, and use the standard cmd+space for auto-complete. It may take a while for the plugin to scan your code.
Soda Theme
Soda is a UI theme that affects the editor itself rather than the editing area. It generally improves the look and feel of Sublime Text by using sharper icons and better contrasting elements.

The theme can be found on GitHub as well, and can be downloaded or installed via git:
git clone https://github.com/buymeasoda/soda-theme/ "Theme - Soda"Although the installation guide suggests you can activate it from Sublime Text, I’ve only been able to activate it by editing Preferences -> Color Scheme -> User and manually enabling the theme. Details of this can be found on the GitHub page.
Icon
Yes, the default Sublime Text 2 icon is terrible. Fortunately it’s simple to replace. If you search through the Sublime Text forum you’ll find many contributions from users (this is my favourite). Download whichever you like and using the Finder, locate the Sublime Text application in your Applications folder. Right click it and pick show info. Drag the new icon onto the icon in the top left corner of the info window.

The SublimeCodeIntel plugin is amazing. Thanks for sharing. I’m also using the dark soda theme now too. 🙂
This might be enough to get me to switch away from Coda.
Thanks for this post. It was very helpful. I am now a recovering eclipse user with a new drug, sublime text 2.
John,
Great post. Hope you’re keeping well!
Mark
I’ve made a plugin that generates getters and setters for php classes.
https://github.com/lucassouza1/Sublime2Plugins
Hello, thanks for the post, I want to add one
https://github.com/SublimeText/PhpDoc
Sorry for my bad language ^ ^
Thanks Nico, looks interesting.
When installed you will see a red box outline around syntax errors:
There is no red box for me after success install. Does it have to activate somewhere? Do I have to have paid version?
You may need to restart ST. If you’re having problems with the plugin you should check out the Sublime Text Forum
Hi there, thanks for the informative post.
I’ve just discovered sublime a couple of days ago, I was wondering how did you get the wordpress functions to show up in autocomplete?
I’ve tried using Gipetto’s wordpress tmBundle but only the snippets show up. (win7 x64)
You need to install “SUBLIME CODEINTEL”. It is described on the article above.
git clone git://github.com/Kronuz/SublimeCodeIntel.git
Installing CodeIntel alone doesn’t show autocomplete for worpress functions..
It should do if you have everything working properly
Thank you for this blog. This is very helpful. I encounter problems installing the zen-coding plugin for Sublime 2 though.
It seems that the author made his repo private. I get an access denied error when I try to navigate to this link:
https://bitbucket.org/sublimator/sublime-2-zencoding/downloads
The author made the repository private. 🙁
You can find a download here: http://www.sublimetext.com/forum/viewtopic.php?f=2&t=580&start=190#p17308
Thank you Man!
Thanks a million. I wanted to try this thing since the meetup. Now I have a solid base to give it a shot.
Hi,
Thanks for the post.
What is the keystroke for converting code into zen code? I tried ctrl+space after the commands, but nothing happened. And then I tried alt+ctrl+enter, still nothing happened.
Did I miss anything?
Alternative Zen Coding repositry @ https://bitbucket.org/wbond/sublime-2-zencoding/
Those having problems with installation might want to try http://wbond.net/sublime_packages/package_control/installation – worked for me!
I made a plugin for svn for linux
http://blog.kervinramen.com/2012/01/svn-support-for-sublime-text.html
Many thanks!
And 4 svn plugin too!!
Hello. I really love st2 however im encountering some problem after installing code igniter snippets. The auto-suggest/complete of php is not already working and when I uninstall the code igniter snippets, it didn’t restore the auto suggest.HELP!
I don’t know if I did something wrong, but when CTRL+S after put in the config file:
“theme”: “Soda Light.sublime-theme”, OR
“theme”: “Soda Light 3.sublime-theme”,
I get the following message
Error loading colour scheme Packages/Theme – Soda/Soda Light/Widget – Soda Light.stTheme: Error parsing plist xml: Failed to open file In file “Packages/Theme – Soda/Soda Light/Widget – Soda Light.stTheme”