| Download: | giraffe2.zip |
|---|---|
| Version: | 2.6.1 |
Giraffe2 is an evolution of the previous Giraffe theme that adds:
- WordPress 2 support
- WordPress Widgets
- AJAX comments (kudos to Zeo and K2 for this)
- Colour scheme plugins
- A choice of 1, 2, or 3 columns
- A live header management tool
- Cleaner look
- Show author link, for sites with multiple authors
- Configurable navigation menu and footer
This is in addition to:
- Fixed or fluid width page size
- Full localization (nearly ten languages currently supported)
- Many configuration options
Installation
Like most themes, installation is a straightforward process:
- If Giraffe is installed, disable or delete the Giraffe plugin – this is very important!
- Download giraffe2.zip
- Unzip
- Upload the
giraffe2directory to /wp-content/themes - Enable theme from Presentation part of the WordPress administration section
- Ensure that the giraffe2 theme directory has suitable write permissions
- Configure as appropriate (see below)
Note that unlike the previous Giraffe theme, you do not need a seperate plugin. Everything is contained within the theme itself.
Configuration

All configuration of the Giraffe2 theme takes place in the Presentation part of the WordPress administration pages. When the Giraffe2 theme is enabled you should see several other options:
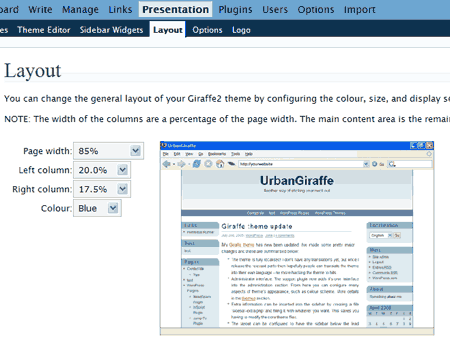
Layout

This section contains the basic layout configuration for your theme. From here you can:
- Change page width
- Change left column width (or disable)
- Change right column width (or disable)
- Change theme colour scheme
With a JavaScript enabled browser these changes will cause the preview image to update in real-time. Once you have chosen your desired options you must save.
Note that the middle column will contain all your site’s content, and automatically expands to fill the space left by the two other columns.
Options
Here you can configure the majority of the Giraffe2 options.
- General
- Font
- Bar – enable or disable a bar that contains older content (this option only allowed with 1 right column)
- Curved corners – enable or disable curved corners, where appropriate
- Show author – display a link to the authors page, for each post
- AJAX comments – enable or disable AJAX comments
- Posts
- Lead posts – Number of wide posts, shown at the start of the blog
- Recent posts – Number of recent posts, shown smaller beneath the lead
- Full width lead & single posts – If enabled then lead and single posts are displayed at full page width, with recent posts, comments, and columns shown indented underneath. This gives more emphasis to the content, rather than columns.
- Comments
- Inset items – The number of items to inset underneath the recent and single post. On the front page this contains recent comments, and on single post pages it contains random posts.
- Comment order
- Gravatars – Display Gravatar images next to each comment, if the Gravatar plugin is enabled
- Top menu – change what the top navigation contains:
- Footer – The contents of the footer. Change this to include your name, or whatever other details you want to show
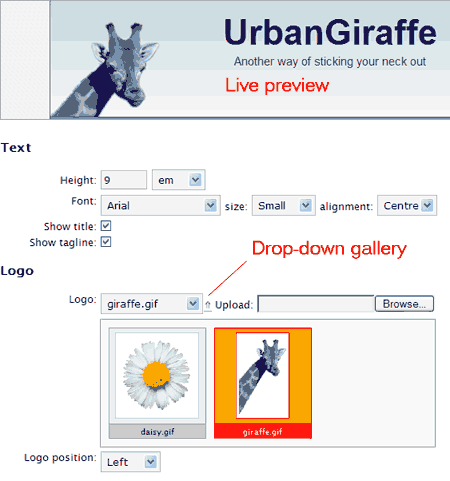
Logo

This section is entirely devoted to changing the header and logo at the top of your blog. At the top of the screen is a live-preview area which will show you what your changes will look like, without needing to save them.
You can:
- Change fonts, sizes, heights, and alignments
- Enable or disable the title and tagline
- Upload new logos and backgrounds
A selection of backgrounds, gradients, and logos are included with the theme. A gallery browser is available by pressing the down arrow next to the selection box.
Widgets
Details of how to use widgets can be found at the WordPress Widget website. The Giraffe2 theme contains some special widgets, as well as modifications to existing widgets. You can also define widgets for either (or both) of the two available side columns.
Other
As before, if you have some custom CSS styles, you can define them in styles-extra.css. You can modify any of the theme files, with the exception of options.css, which is generated everytime you save new configuration options.
Images can be aligned in your posts by assigning them the class ‘alignright’, ‘alignleft’, or ‘centered’. This will indent the text appropriatley, as well as giving the image a border.
For example:
<img src=”myimage.jpg” class=”alignright” alt=”text”/>
Localizations
The following localizations exist from the previous Giraffe theme. They still work with Giraffe2, although they may not be 100% translated.
- English – default, no installation required
- Italiano – provided by Stefano Aglietti
- Español – provided by Mario Núñez Molina
- Simplified Chinese (雅虎中国) – provided by Carmen Xu
- Greek – provided by Simos Xenitellis
- Japanese – provided by Tai
- Deutsch – provided by Erik Pöhler, updated by Carsten Thiem
- Nynorsk – provided by Eivind Ødegård
- Dutch – provided by Gerard Konning
- Russian – provided by Doctor Cells
- Malay – provided by Ameyr Pippo
- Slovenian – provided by Vid Kosir
- Esperanto – provided by Kalle Kniivilä
To install a translation, download the .MO file and upload it to the theme directory. You should ensure that the setting of the WPLANG value in the wp-config.php file matches the translation.
The theme contains a .PO so anyone can translate the words using a tool such as poEdit. I would greatly appreciate if translations could be sent to me so that I can include them here for everyone else.
It is really a fantastic theme! Thanks! I have 2 questins and they are not about support!
First: the header file you have, I mean the special script you have for it, how simple/complicated would it be to add a option where you could have headers play a random image (already loaded)? You see, you have the header foundation ready for that little extra feature. I am not a programmer but I think it will be a nice add on. I
n my case, i wont be able to use this template ..just because i dont have this feature (random header). Well! maybe I could upload one picture header a day! This way i could still use your theme! Better this than not using it!
And it p.. me up!
Last: you say you had only a couple of feedback in 4 months! Maybe, just maybe, by adding your templates to the widget WP blog, that would bring you more users, and indirectly, more comments!?? Maybe..
The email to add your wonderful 3 columns widget compatible is this one:
Have a widget or a theme for us? Blog about it and email the link to “widgets” at wordpress.com.
Put you probably knows that!
Roger
I can’t figure out how to change the link color off of red. I’ve looked through styles.css extensively… changed many things, and I can’t find what to change.
Hi!
Somehow, my logo options do not display correctly. The dropdown boxes and form fields (incl submit button) are missing….
Any help will be greatly apreciated!
Volker
I like this theme a lot. The only thing I would like is more choices of logo, but perhaps I’ll get around to making some myself eventually. Thanks anyway.
[…] Theme? Giraffe2 looks nice but I want something fresh and original and thats what my next project will be. […]
Marcos, change all instances of
color:redin style.css. Also, some link colours are defined in the skin, so you can have a look in giraffe2/skins/<colour>/skin.cssRoger, I did intend to have a random logo option in there, but didn’t have the time. I’ll add it on the list of things for the next version.</colour>
I must have done something very wrong. I set the sidebars to be wide 20% and the page to be 100%. I tried to delete the logo (don’t want a picture), but it won’t go away and I can’t even change it to the daisy. Worst of all is that the whole blog just comes out to be narrower than the width of the logo. Completely unreadable.
I love the thought of this and I hope I can get it to work.
Something happened between last night and this morning. I’m getting a full page now instead of half an inch down the center of the screen. Still won’t let me not have a logo, though. I think I’m going to have to create a big transparent .gif file
I need help please. I love the G2 theme. It was the only one I liked out of dozens and dozens of themes. I’m not too good with PHP and such but I can dig around a little even tho I’m cautious. My problem is..no matter which post is chosen to reply to (comment on) ONLY the 1st post gets the comments. Out of 10 posts..if you replied to #10, #1 is where the comment goes.
Do you have any idea what causes that? I’m using a new install of the latest WP and a 3 column style of your theme, with widgets.
Thanks
Hello again
I am OK on making a new page in Giraffe2 and see that the link shows up in the menu.
However, I’d like to make a menu item that directs you back to the Home page.
Could you please tell me what I need to do to achieve this.
Thanks very much
Wayne
I finally tracked down the problem I was having. It was the Recent Posts widget. When I removed it everything started working fine. I love the theme and I’ve been able to easily personalize it.
Wayne, have you tried going to presentation-options and going down to Top Menu and choosing to customize?
Can anyone tell me how to get rid of the inset feature on Giraffe 2?
The ‘Recent Posts’ and ‘Older Posts’ that repeat in the center of the main pages, under the main post?
I’ve tried to do it through the options page but nothing happens..This is all I need to finish customizing it for my blog.
Thanks!
Hi,
Any idea how to make this compatible with WPMU?
I guess that instead of storing the options in a local folder, they should be saved in the database (in the user’s meta info), but I’m a bit too new to this to figure out what to do exactly.
If that’s too much of a hassle, is there any way to disable what is not compatible with WPMU ?
Just found this theme… fantastic just what I have been looking for. It fits my site prfectly.
Thank you so much for this fantastic work! I will link to your site.
One thing. Where in the style.css do I change the color of the header text to white so it is readable on my bakground?
Best regards/falke
[…] Finally, I’ve created my own WordPress theme thanks to John Godley’s WordPress Theme Guide. I’ve also used some theme styles and design elements from his Giraffe2 WordPress Theme, such as the sidebar’s curved corners. In a nutshell, I took 3 stylesheets including the WordPress default theme’s stylesheet and merged them into one removing all the css elements I didn’t want. I’m sure I’ll be cleaning the CSS again. […]
[…] I’ve finally completed the re-design of this site. Thanks to John Godley’s WordPress Theme Guide, I was able to put together my own theme using the clear instructions. What I did was combine some of the elements like the sidebar from Giraffe2 theme with my own style and design. Combining the stylesheets into one and making it all work through a heavily-modified default theme, made it all come together. I probably could still do some more CSS optimizing and I imagine I’ll be teaking and fine-tuning as I go. […]
Look in giraffe2/skin/your-colour-here/skin.css
Quentin: Most options are stored in the database already, although not in a multi-user manner. Some options are stored in CSS files and there’s no way around this. However, this is not to say that a workaround cannot be created. I’ll have a play.
Annie: Set the ‘Inset items’ option to 0 to disable the inset sections.
JPDeni: Did you fix the logo problem?
Thanks for that John, but as the subtitle dont change with it, I would like to change that to.
Please point to that location and the label. Have a look at http:www.falke.nu
regards/falke
Hi,
It seems that, in the course of the upgrade from Giraffe to Giraffe2 you dropped the …/wp-content/plugins/giraffe/layout2.png layout. Giraffe2 only does …/layout1.png. Since I have many static pages with long content, I don’t want to appear the sidebar far down on the bottom of the page.
Do you think it’s possible to re-enable the “layout2” or do I have to downgrade to Giraffe (1)?
Christian
Hi,
Just upgraded to WP 2.0.2 with emptying the folders and use new DB tables, I find my theme admin (lay out and logo) does not work well.
There are several problems :
– in layout:
it shows “Warning: Invalid argument supplied for foreach() in /var…/wp-content/themes/giraffe2/admin/admin.php on line 120”
I can not view the change of layout and can’t change the color either
– in logo:
it repeats to give warnings on logo, logo background and page bacgkround
“Warning: sort() expects parameter 1 to be array, boolean given in /var…/wp-content/themes/giraffe2/admin/admin.php on line 662
Warning: Invalid argument supplied for foreach() in /var…/wp-content/themes/giraffe2/admin/admin.php on line 670”
and the boxes that supposed to be the dropdown gallery only shows a strip.
Regards,
abimanyu
John, your new theme is really impressive! When I am able, do you take donations? :o)
Hi,
Great theme.
I need your help, please. Can you modify for me the file single.php for a layout with sidebars at the top, justified text (not wide) the same as in the index.php? My php are like my english, you know.
Thank you so much.
I loved Giraffe1 … and Giraffe2 looks really nice … except that the single post and page formats are slightly off … the sidebars are at the bottom of the post text.
I have that problem with the sidebar at the bottom of the page, too.
I’m also getting an error message when I hit update options:
Warning: fopen(/home/laymusi/public_html/wordpress/wp-content/themes/giraffe2/options.css): failed to open stream: Permission denied in /home/laymusi/public_html/wordpress/wp-content/themes/giraffe2/admin/admin.php on line 106
Christian, abimanyu, David, & Guillermo: New ‘wonky 2’ edition should fix all these problems.
Laura: It sounds like your theme directory is not write-enabled. You need to give write permissions to the giraffe2 so that it can create files from the options page.
Dear John, site looks really good, but I got an error when I wanted to adjust it:
Warning: Cannot modify header information – headers already sent by (output started at /home/dikkop/public_html/weblog/wp-admin/admin-header.php:16) in /home/dikkop/public_html/weblog/wp-content/themes/giraffe2/admin/admin.php on line 112
John: formatting in Wonky 2 is working fine … but the same problem (content is up above the sidebars) exists on the ‘pages’.
Check out http://david.fallingrock.net/about/ for an example.
btw: Can I request an enhancement to include the google adsense content markers to be put around the comments and content? The content markers are “” and ““
Darn, the content markers were eaten up by wordpress.
They are "<!– google_ad_section_start –>" and "<!– google_ad_section_end –>"
Have you noticed a problem in Camino and Safari? For me, the right column elements just stretch across the page, under the header and center column.
David: Damn, you caught me out again! Check out wonky 3 (I’ll straighten it out eventually)
Jeff: Try ‘wonky 3’ too. I didn’t include any default options in the last version, so if you didn’t change the options then you would have experienced a bit of a mess.
Oh, and I made a tiny plugin for the Google ad stuff, David. Check out Google Ad Wrap
[…] Hey all, just installed and setup the Giraffee theme which you can now see, this includes many nice little addons like calendar/widget functionallity so check it out at http://www.urbangiraffe.com/themes/giraffe2 […]
I found a slight oddity … on most of my posts the sidebar’s are fine … but on http://david.fallingrock.net/2005/07/30/no-card/, the other posts and comment entry block are on the right sidebar.
Any thoughts?
How can I adjust the height of the header space in Giraffe2, where the title and image go? I’d like mine less high than it currently is.
Can you add an option to display the links? I have links setup that I would like to have displayed on my site.
Mike: Consider using sidebar widgets to include your links.
John: I noticed that styles-extra.css isn’t actually included anywhere 🙁
I added the following line to header.php to include it:
<link rel="stylesheet" href="<?php bloginfo(‘template_url’); ?>/styles-extra.css"
type="text/css" media="all" />
Another thing I noticed … on THIS blog, when I click the submit comment button, the comment gets processed, but the submit button does not get re-enabled.
Gah! I just set the page width on the layout options to 100% and the layout was totally screwed up. The entire content of the page was scrunched up into a single column in the middle of the page. When I changed the width back to 95% the layout was normal again.
[…] I am in the ever changing constant of wanting my site to look better. I am now trying out the theme Giraffe 2. It is pretty neat and really customizable. What do you think? I think it looks easier to read. […]
[…] 請先到 http://www.urbangiraffe.com/themes/giraffe2 下載 Theme 安è£æ–¹å¼ 1.If Giraffe 1.23 is installed, disable or delete the Giraffe plugin – this is very important! 2.Download 3.Unzip 4.Upload the giraffe2 directory to /wp-content/themes 5.Enable theme from Presentation part of the WordPress administration section 6.Ensure that the giraffe2 theme directory has suitable write permissions 7.Configure as appropriate (see below) […]
Hi again!
A tiny suggestion: everytime there is a change at the giraffe2 (whatever you feel it is important enough), could you add to the theme name something like:
Giraffe2(Based on Revision xxx of Giraffe2)
So this way, when we are inside the admin panel, presentation tab, we can see right away which revision we are using!
Thanks
Roger
[…] Asà que he comprado futurolinux.com, he buscado un hosting, he instalado WordPress, he customizado un poquito el tema Giraffe2 y he migrado todo lo que hay en Blogger. Y ya estamos dispuestos a seguir la aventura. […]
I just found your theme and am so grateful to find one that lets me EASILY add my logo to the header.
I’ve been playing around with the theme options, which I love, but am having a problem that others here mentioned – the sidebar is under the posts. It doesn’t matter what size I make the site, it’s still way down there.
Is there any way to get it up next to the post, as in the screenshot on the layout page?
Also, I had the same problem with the really narrow band when I set my site at 100% – any way to fix this, either?
Thanks so much for the beautiful theme. 😀
Barb
Love the Giraffe2 theme. I’m having a small problem. Comments aren’t working properly. No matter what story is commented on, it selects one old story as the reference.
Any ideas?
Whoops… finally read Annie’s comments… think I found the solution.
David: Yep, the comment button disables itself after being used. This is the default behaviour of the code from the K2/Zeo themes, and I didn’t change it. I guess the thinking is to reduce trigger-happy button clickers!
Helen: You can change the size of header from the theme administration pages – there is an option on the Logo page for header height.
Roger: Good idea, I’ll include it in the next version
Barb: Make sure that you’ve disabled the ‘Full width posts’ option in the configuration. Disabling this will let the sidebar go to the top.
All: Sounds like a bug with the 100%. I’ll take a look for the next version
David: About your odditity… it may be nothing to do with it, but there is an extra div on your page. This could be causing the mixup.
It is virtually impossible to have a theme that is 100% compatible with all the WP plug ins! This said, somewhere on th line, I would love tohave G2 compatible with this podcast plugin:
http://www.mightyseek.com/.
Both (the thme and this plugin) dispalys the setting options the same way. They cant be access in the same time.
Thanks for your fantastic theme again (I will sadly to have to discard it for now..sad sad)!
Roger
John: As for the extra div … I’m not entirely sure where it is … but AFAICT, it *should* only be coming from the theme … I didn’t modify anything directly.
Never mind … found the problem. I had an extra in the post. From when I used my own css to do drop shadows.
I love this theme. I have run across a dilemma- though it is probably just one at my end. I am trying to change the color of the background (i.e. div#wrapper) and when I do it causes my logo and logo background to disappear and revert to the grey gradient. I don’t know if perhaps I am altering the right tag as I am altering #wrapper in the optioins.css. I couldn’t find div#wrapper anywhere. Any thoughts?
Roger: I’m a bit confused as to what you mean. Ive downloaded and installed the podpress plugin and I can access the Giraffe and podpress options without any problems.
Ok, I am learning and figured out my last problem but do have a question again if anyone is able. I decided not to use the post.png icon (the little newspaper one) and then later decided to redesign it because in IE though the icon was deleted it shows an image place holder (doesn’t in Firefox)and I don’t know how to get rid of it. So, I put the uploaded redesigned image but now it won’t show up in either IE or Firefox? Any ideas?
Hi there,
Is there a way to have the “Search” header in the language file so I can translate the text? At the moment it resides in the functions.php and only can be changed by editing the code.
I am curious. I don’t know if this is normal attribute of the new G2 theme but there is nothing in my index.php file to edit. I gather at some point something changed because that is where I edited the code for the Category Image(s) plugin and now I can’t edit anything. I think that is why when I deleted my post.png icon I couldn’t find anything on it in the code or in any css files and yet it shows up in the code when I view the page source. I know it is in the original index.php file but that is now all invisible to me now. How do I either get the either the post.png icon back up and visible or get rid of the image placeholders in IE (because the call for this image just isn’t working)? I don’t know where to go to fix this? In addition to this, if something requires I edit my index file in order to add a plugin function, how would I do this if there is nothing there to see and edit? I am befuddled! :o)
I am pleased to say I figured it out. It didn’t sound right that the index.php file was missing and so I did a back up and then uploaded only index.php file to the current theme on my server, edited the tag to get rid of the call for the post.png icon and re-inserted the the code for Category Image(s) and all is well. No image placeholders in IE. I have no idea how I ended up without an index.php file. A mystery! Well, I am slow to learn but glad to be able to figure this out with little experience. 🙂
It has been many months and I am still using UrbanGiraffe as a theme base. Nothing else matches up to this.
Cheers.
Hi. I’m glad to be back, especially since you have incorporated widgets, but I seem to have missed a step somewhere. I have opted for the 3-column display, installed the widget folder in the plugins directory as per the Widgets Readme file dir tree display, and activated the widgets plugin but I still don’t see the sidebar changed from the default Giraffe2 install. I assumed that the two optional files for the Classic & Default themes literally meant that I didn’t have to install them but now I guess it means that they are optional – depending on which theme you use, i.e. whichever theme you use needs the functions.php file (and I assume that the Giraffe2 sidebar.php file suffices also). If this could be cleared up for me by someone, I would really appreciate it. TIA.
I am having a similar problem. I upgraded WP from Fantastico on my webserver and something broke and I had to start over. I got the new Giraffe2, reinstalled it, installed widget plugin, activated it and Giraffe2 is not using/allowing me to customize sidebars. It shows the original installed sidebar objects with nothing on the left sidebar except instructions to insert my own items or install widget. Widget is working fine for WP Classic and Default theme. I have not installed any other theme because I want the Giraffe theme. Any help would be appreciated greatly.
Amazing theme, thanks.
I’ll try this out. been looking for something like this one.
keep making new themes.
Hi,
also tested the giraffe2 on WPMU – works fine with all instances – except:
at the login and registration pages on the bottom I keep getting a database warning: error – the syntax for date is incorrect configured.
I checked the DB and everything is correct. The tested other themes – and am getting no error at all – so I must assume that it has to do with the theme –
any idea why this could happen on the giraffe2 theme?
appreciate any input.
thanks
michele
Gerard: Done. Will appear in the next version
BillyG: Not sure what you mean about the default and classic themes. The Giraffe theme is entirely independant of any other themes. You need to configure your widgets from the widgets menu of the Giraffe theme, otherwise it will just use the standard sidebar
AnnieD: Maybe the same will help your problem? Unless you have added widgets to the theme then there is nothing for it to display, so it defaults to the standard sidebar.
Michele: Could you point me in the direction of the error, or send it to me in an email? Thanks
Any chance we could get a “Edit post” link on the individual entries (if logged on as the author)?
Dear John, the theme is just perfect! The best solution I’ve seen. Why don’t they include it into the official WP release?
I’m working on Belarusian localization currently which I would like to share with you. But for my site I would like to add some lines both to English and Belarusian versions and I can’t do it with just .PO file. I guess I need POT for that, right? Can you please help me, I will certainly share the results of my work with you without these personal adjustments I’ve mentioned.
Thank you in advance,
A.
Hi Anton. A POT and PO file are fundamentally the same thing – rename the PO file extension and you will have a POT file! If you can’t do what you want with the PO file then it sounds like you need changes to the actual theme. What are you wanting to add?
Dear John,
Thank you for your reply – I didn’t expect it to be so prompt! You can see your theme applied by me at http://www.bordereurope.com
In the left column, there are such link sections as “Institutions,” “Publications,” etc. So I would like to have it all translated both to Russian and Belarusian along with the blog title. I will appreciate your assistance and share Belarusian localization with you (without these specific lines I’ll add for my site.)
Once again, thank you for this best-I’ve-ever-seen WP theme.
David, to add the “edit post” just add:
to the idex.php file. This worked for me.
Eric
|
|
|
Is there a way to get rid of the ‘Older Posts’ at the bottom of the page?
Love your template. am using WPMU, no one there yet has used your template.
I installed it just fine, everything works in the admin and on the home page.
Have one problem: on the signup page I get in the footer a MySQL warning.
http://spacebuzz.org/blogs/wp-signup.php
I tried other templates and this warning does not show up at all. Only using the giraffe2 template [have latest version].
I would very much appreciate if you would be able to tell me how I can
a] if this is a template specific warning
b] if not – how to get rid of the warning
c] if template specific, where and what do I need to change
this is important to me, because I want to use the giraffe template as the master template, there is no other template out there that has the same wonderful features. I want to make this available to new blog users.
As far as I know no one else has yet tested your template in WPMU, I asked around in the dev forum. There are extremely few that use 3 colums, and if then they use Kubrik. Could not find anyone that is familiar with your great template.
It would be great to be able to have it work properly in MU.
Thanks, appreciate any help.
Michele
actually, it’s on all 3 signup pages [for new user].
just went to the process, and am seeing it all the way through until completed signup.
I have not made any modifications to the template at this poit, cause this has to work first.
frontpage, as always looks fine http://spacebuzz.org/blogs/
If there is not a way to get rid of the ‘Older Posts’ how do I change the formatting to allow pictures? Any help would be greatly appreciated.
Thanks,
http://cwguy.com/
Eric, you can get rid of the older posts by configuring WordPress and the theme. First, configure the theme to display the number of lead and other posts (let’s say 1 lead and 5 other posts = 6 total). Then go to the WordPress options and configure the number of posts per page to be the total for the theme (e.g. 6). This way there will be no more posts to display and the older posts section disappears.
Thanks for your response. I read your directions and tried what your response was and it did not work. When I set the theme to 10 and wp to 10 post. It would repeat the same 10 post under the “Older Postsâ€. Then you can set it to 9 and leave one post for the “Older Posts†and it works fine. It seems like it is messed up. But I would really like to set it by days. Also the format for the “Search†page it not the same as the archive.php which controls the archive and categories. The “previous page†and “next page†are at the top only for search and top and bottom for archive.php. Just wanted to let you know.
Also, a suggestion about an option on your theme admin screen. If you could enable full post for search, categories, and archive that would be great. I really like your theme but I had to add full posts for those pages also the edit option for posts.
Thanks
http://cwguy.com/
Some good ideas, and what looks like a bug too. The fabled ‘next version’ will remedy these!
Michelle, I tried getting in touch to track down your problem but I think there are some communication problems inbetween. The error seems to be generated by WordPress itself, although why it only happens in the Giraffe theme I don’t know. Could you send me the output from phpinfo on your server so I can see if it’s anything in your host?
Hi John,
thanks for your reply.
here is the php info:
http://spacebuzz.org/blogs/info.php
I am in the process of a new install of WP MU.
I did a test install of the regular WP and of course there is no error showing.
So – it definitely is an issue for WP MU.
And that is precisely what I am interested in – to get your template working properly for WP MU.
I thank you again for your attention.
I will do a new install of WP MU on a different domain in the next hour, because I used spacebuzz.org only to test MU first.
thanx.
michele
[…] The default WordPress theme looks pretty good but it can look better. There are thousans of free themes on the internet, all you have to do is pick the one you like and install it. Many thanks to John Godley for his Giraffe2. It offers lot of features: […]
John, this is a truly great piece of work, I love it. I have a small enhancement suggestion.
Is there a way you could allow the blog owner to make their custom logo a link back to the root of the blog. That way we could design a graphic that included a more elaborate blog title and tagline and use it as a link back to the blog root, while supressing the title and tagline through the already existing “logo” page.
Hope that makes sense and that you will consider this suggestion. I am sticking with the theme anyway, it just works!
Well done.
Hi – I love it as well and came to make the same request as Kym – is it posssible to link the logo? Logos are often used as a “home” link.
Also, any added ease (other than digging into the CSS itself) for customizing the text styles, sizes and colors, would be great.
Also, I’ve run into this error with a Category feed:
XML Parsing Error: mismatched tag. Expected: .
Location: http://globalmediaforum.org/category/gmf-news/feed
Line Number 70, Column 32:
———————————————^
I’ve downloaded and installed the Giraffe 2 template. However, I usually add a picture to my posts and the formatting looks strange as a result. I do a little HTML tweak to align the picture. I also add some horizontal space to the text won’t be up against the picture. The result looks strange in both FireFox and IE. Could you take a look and help?
Andrew: It’s probably not what you are looking for, but you can create new colours/sizes etc by creating a new ‘skin’. This can then be selected from the interface. Creating a new skin is relatively easy in that you can duplicate an existing skin and then modify things as you see fit.
DesertDiva: You need to add ‘class=”alignleft”‘ to the img. For example:
<img src=”image.jpg” class=”alignleft”/>
John, I liked your Giraffe2 theme. But when I tried it on my server at
http://www.best-trade-car.com/blog2
the whole formatting gets screwed up. Can you point out how I can get rid of that problem. Thanks.
Great theme is I can get the text to wrap around images! I have included but it doesn’t work. I am confused and at my wits end to make it work. Can you help, John??
Text should already wrap around images. If you mean you want a padding and a border then you need to give the image the class ‘alignright’, ‘alignleft’, or ‘centered’
I’m loving a lot of Giraffe2 (as we all seem to do) but looking to tweak it (ditto), and hopefully some folks here can assist.
1. I’m trying to remove the “Recent Posts” and “Older Posts” section on the main page – the ones which appear by default, not in a widgetised sidebar. Anyone know how that’s achieved?
2. I’d also like to enter a snappy par to appear on the main page, with a small thumbnail-style image, but when readers click ‘More’ to go to the story page they don’t see this intro par or thumbnail, but a full story with different first par and different images. It’d be like turning the ‘Excerpt’ box into one that posts a ‘standfirst’ or ‘leader’ for the story, with a suitably-sized pic. I know this isn’t 100% Giraffish, but thought that someone here may also have advice to share on achieving this…
HI John, like others I LOVE your theme.
Have a major problem Ive been trying to fix for weeks.
I cannot get a PAGE to display right. Instead of the page content I write it inserts a random post.
Once I discovered that it was a left sidebar recent posts widget that caused it. When I removed the widget my About page displayed right.
So I created my own code to display recent posts in the sidebar. All was good, then suddenly the About page got screwed and it only shows random posts.
I tried taking all the right sidebar widgets out and About will still not display.
http://www.affiliatemarketingbuzz.com
http://www.affiliatemarketingbuzz.com/about/ (shows random post)
ALSO my pages don’t work. From the index when I went to page 2,3,4 it still showed the exact same posts that were on the index page. If you go to one of my category pages and view page 2,3,4 they are correct and show the older posts.
So for not I removed the next page buttons form the home page because every page was just duplicate content.
NOTE: I have a couple other problems and would be happy to pay you to just get everythig sorted out and working right.
Oh I just tried removed recent posts from the left sidebar and then my About page shows up. So that’s where the conflict is.
Note I don’t know PHP, but I have tried removing parts of the “page” code that says inset random posts, but then I get errors.
Hi Linda,
From what I remember, the Recent Posts plugin leaves WordPress in a different state than it was before running the widget. With the widget on the right this has no effect as the main content has already been displayed. With the widget on the left it is being displayed before the main content, overwriting the real page content (with a recent post), and causing the problem you’ve described.
None of which is an answer. The simplest way around this is to move the Recent Posts widget to the right. It may be that this will fix your other problems too. If not, drop me a line.
David,
Those sidebar elements are part of the theme and if you want to remove them you’ll need to edit sidebar.php (or use widgets).
I’ve never heard of a plugin that would give you what you want, but you may have some luck over at http://wp-plugins.net
[…] Ok. I’m going to stop with the release numbers. That said, here are a couple of quick blurbs: I am now using the giraffe 2 wonky 3 theme and will be building from there. I like three columns. I take that back, I NEED a three column layout. Otherwise I just feel very inadequate. Two column layouts make Scott sad. […]
Hi,
with the latest WordPress 2.05 update i get an fatal error when i try to use the “Ajax Calendar” widget.
Best,
Karl
Hi,
this is the message i get:
Fatal error: Call to undefined function: ajax_calendar() in /home/s/domain.de/public_html/wp-content/themes/giraffe2/functions.php on line 89
I am having trouble changing the write permissions. Every time I try to make a change it says:
“Failed to save options file. Is the theme directory write-enabled?”
How do I change the the theme directory to be write enabled?
http://www.innerglobal.com